Конструктор Сайтов
23.09.2013В связи с участившимися вопросами по поводу предоставляемой нашей компанией услуги «Конструктор Сайтов» решили написать вводное руководство, что бы облегчить понимания работы данной услуги пользователями и устранения большинство вопросов и недоразумений между нами.
«Конструктор Сайтов» — услуга предназначена для создания сайта без особых знаний языков программирования и для тех пользователей которые не хотят заморачиваться с установкой и настройкой разных СMS.
Теперь давайте более детально разберемся с настройкой «Конструктора Сайтов».
После заказа нужно будет настроить пути куда будет сохранятся Ваш ресурс (сайт) после того как Вы его создадите.
Для этого войдите в Билинг панель на нашем сайте (www.hostlife.net) и перейдите в меню «Товары/Услуги». В данном меню Вы увидите ссылку «Параметры публикации» (Данные меню обведены на Screen-e ) перейдя по которой нужно будет внести некоторые настройки для успешной публикации Вашего созданного сайта на хостинг.
Давайте рассмотрим настройку подробнее:
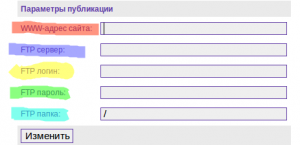
В поле «WWW-адрес сайта:» (на Screen-e ниже отмечено поле красным ) введите название Вашего ресурса(доменного имени) вида: http://my-site.com/
В поле «FTP сервер:» (на Screen-e ниже отмечено поле синим ) введите ip Вашего сервера для доступа к FTP (Данное можно просмотреть в письме высланном Вам после заказа хостинга).
В поле «FTP логин:» (на Screen-e ниже отмечено поле желтым ) введите логин для доступа по FTP (Данное можно просмотреть в письме высланном Вам после заказа хостинга).
В поле «FTP пароль:» (на Screen-e ниже отмечено поле зеленым ) введите пароль для доступа по FTP (Данное можно просмотреть в письме высланном Вам после заказа хостинга).
Последнее поле «FTP папка:» (на Screen-e ниже отмечено поле голубым ) нужно заполнять внимательно. В нем нужно указать путь куда будут перенесены файлы Вашего ресурса после создания сайта.
Для каждой панели управления данный путь разный. Для DirectAdmin это « domains/имя_Вашего_домена/public_html/ »
в CPanel для основного домена он выглядит так: « /www/ » для дополнительных в зависимости от того какую папку Вы выбрали для него.
Ну на данном этапе с настройкой мы закончили. Давайте перейдем к самому конструктору.
Для входа в конструктор сайтов в билинг панели возле ссылки «Параметры публикации» есть ссылка «Редактор сайта» она и служит для входа в конструктор. Смело жмем на нее.
После нажатия произойдет загрузка некоторых элементов. И появится страница с выбором типов сайтов.
В ней выберите тот тип который больше всего подходит Вам или вашей компании. Данное сделано для того что бы система автоматически предложила один из вариантов(шаблонов) сайта для более легкого его создания.
После выбора типа ресурса появится диалоговое окно с просьбой заполнит информацию о владельце сайта, это сделано для того что бы упростить создание форм с контактной информацией пользователя или компании.
Закончив заполнение полей нажмите «Создать сайт» и после не долгой (в основном не более 5 секунд) загрузки появится шаблон Вашего сайта.
Вод теперь наступает основной момент создания, где Вы пользователь можете полностью изменять и редактировать Ваш ресурс создавая что нужно именно Вам.
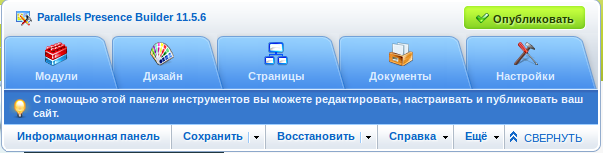
В правом верхнем углу браузера Вы увидите окошко в котором будет 5 вкладок, давайте рассмотрим их предназначения.
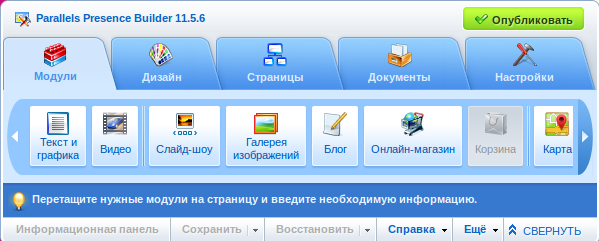
И так, первая вкладка это «Модули» в ней содержаться все модули которые Вы сможете добавить на свой ресурс. (Что бы добавить какой то из модулей достаточно его перетащить мышкой в то место Вашего сайта в котором Вы хотите что бы он располагался).
Вторая вкладка это «Дизайн», в ней есть еще несколько под пунктов:
- Шаблоны — в данном пункте Вы можете выбрать один из предоставляемых системой шаблонов сайтов что бы не создавать ресурс полностью с нуля.
- Разметка — здесь можно настроить размеры полей и колонтитулов сайта.
- Схема — в данном меню можно выбрать цвет фона Вашего сайта, а так же добавить(загрузить) собственный дизайн если он имеется.
- Цвета — здесь настраиваются цвета всего сайта, включая текст и колонтитулы.
- Шрифты — в данном подменю выберите шрифты которые будут использоваться на вашем ресурсе.
- Углы — выберите тип углов (острый или закругленный).
- Границы — здесь настройте границы Вашего ресурса.
Перейдем к следующей вкладке. Она называется «Страницы» в ней Вы можете добавить или удалить не нужные страницы Вашего сайта. А также скрыть или защитить паролем некоторые из них по надобности.
Во вкладке «Документы» отображаются файлы и каталоги вашего ресурса на хостинге.
Последняя но не менее Важная вкладка «Настройки». В данном меню можно изменить название ресурса, а так же его описание и ключевые слова которые будут видны поисковикам.
Так же можно добавить значок для Вашего сайта, запретить доступ некоторым ботам к сайту (имеются в виду поисковые боты google yandex и т.д.).
На этом пожалуй закончим обзор данной услуги. Приятной Вам работы. Спасибо за прочтение, надеюсь данная статья смогла ответить на все Ваши вопросы.
Если вопросы все же остались пишите в Тикет, наша служба поддержки всегда на связи.
Приятной Вам работы с услугами HOSTLIFE!
Опубликовано в Статьи | Нет комментариев »